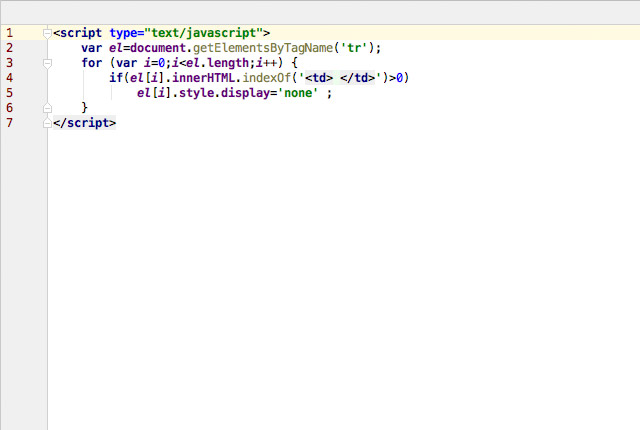
Show or hide div layer by using JavaScript document display property inline or none value. - YouTube
![Error] kwift.js "undefined is not an object (evaluating 'n.style.display=" none"')" | Quasar Framework Community Error] kwift.js "undefined is not an object (evaluating 'n.style.display=" none"')" | Quasar Framework Community](https://forum.quasar-framework.org/assets/uploads/files/1540484903147-2018-10-25_19-28-07.png)
Error] kwift.js "undefined is not an object (evaluating 'n.style.display=" none"')" | Quasar Framework Community

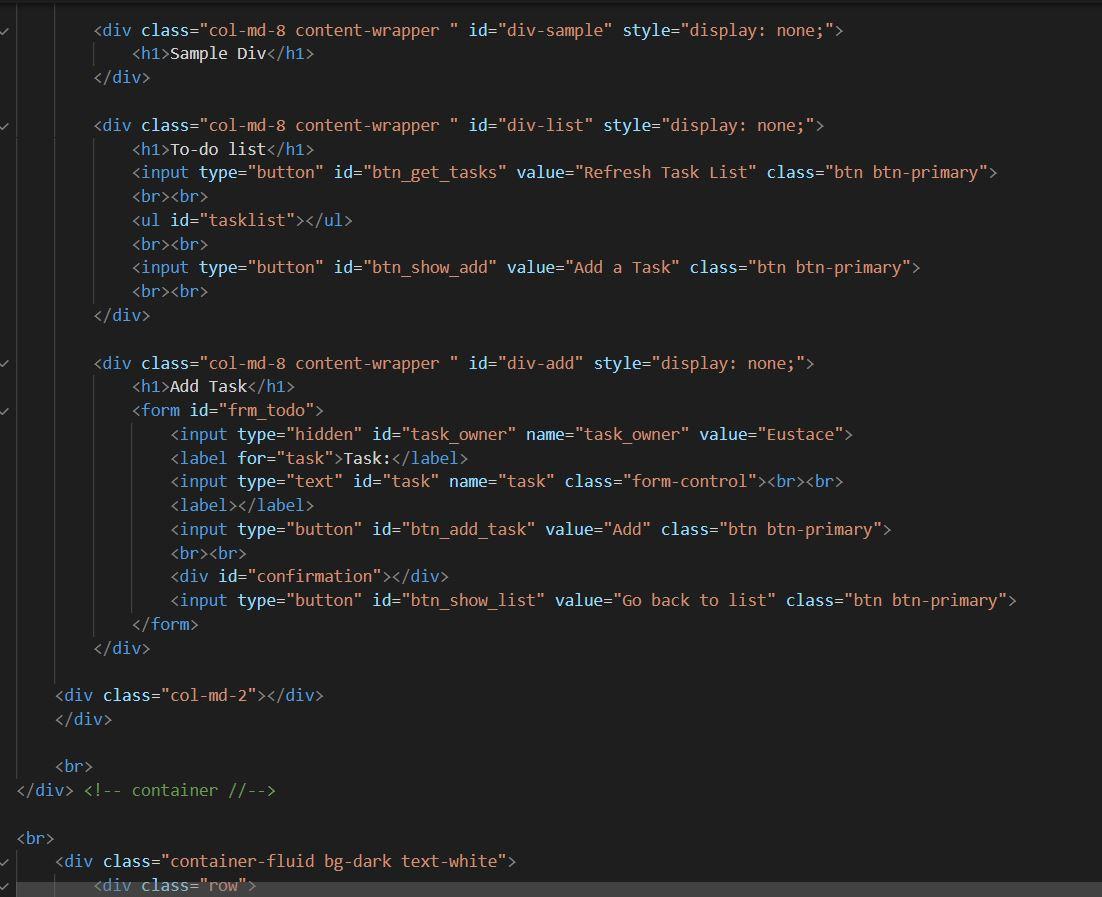
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow





![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)